|
In this week’s lesson, I continued the theme of how data is stored in computers, this week focusing on how a computer stores an image. Learning Objectives:
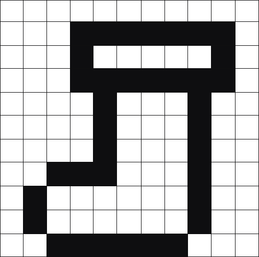
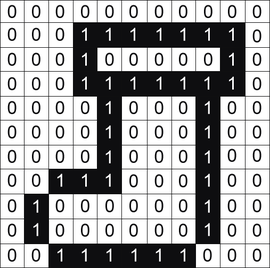
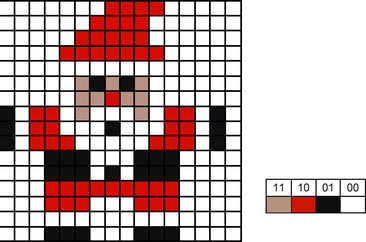
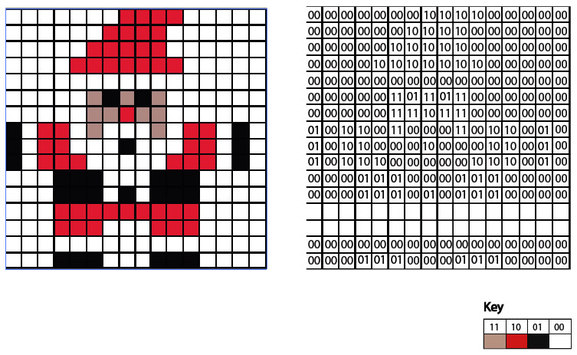
Lesson 1: Theory (Images) Suggested time: 50 mins Starter: I started by displaying a photograph of my Christmas jumper on the board and asking students what an image is made up of. I then explained that Pixel is short for Picture Element and showed the students a close up of my jumper showing each of the individual pixels: I explained that the image in my example was 1024 pixels x 768 pixels and that we call this the picture’s resolution. Main: I began by displaying a simple 1-bit image on the board and asked students to suggest how it could be converted to binary: The students, at first, suggested using 00 for “white” and 01 for “black”. I then asked if there was an even simpler way, to which the students suggested 0 for “white” and 1 for “black”. I then showed students the previous example in binary: I explained that images are stored in “scan lines” and that each line is encoded from left to right --> top to bottom. Next, I asked students how we could represent 4 colours in binary. Once they got the correct answer, I showed them the following example: I followed this by displaying the following two images side-by-side on the board and explained that, for some reason, the computer had missed out two lines of code when importing the image. I then asked for volunteers to fill in the gaps:
I explained that we call this representation of colours a “bit-plane” and that each bit doubles the number of available colours i.e. 1-bit would give us 2 colours, 2-bits would give us 4 colours and 3-bits would give us 8 colours etc. I then asked students to suggest how we could store more colours such as 16, 256 etc. Next, I gave each students a pre-printed computer science cracker joke, each with a different challenge attached – tasks based on level of ability. (See below). I then instructed the students to complete the challenge attached to their cracker joke.
Extension task: I asked some students to share the hexadecimal / binary code of their favourite bitmap image with a classmate to see if they could convert it back to the original image. Next I wrote an example binary code on the board and asked the students how the computer would interpret the numbers (the idea being for the students to ask questions such as how many colours etc.) I followed this by asking students what does a computer need to know to be able to convert the image. I then explained that, in order for the computer to interpret the file, the computer needs to know:
I then explained that we call this “metadata” I finished by recapping the learning objectives using the Pose, Pause, Pounce and Bounce method. Example: Pose a question to the whole class e.g. Explain how a 16 colour image can be represented in binary Pause to give students time to digest the question and think of their answer. If the students are engaged, try holding the pause for a little while longer to build up the tension. Pounce: Quickly, select a student to answer the question. i.e. Insist the answer to the question comes from student A and possibly student B, directly and fast! Obviously, plan in your mind who you are going to direct the questions to before hand. Bounce the question or student's response on to another student (immediately after the pounce). e.g. Ask them if they agree with the students previous answer and to explain why. For more information about the Pose, Pause, Pounce and Bounce technique, visit: @teachertoolkit - http://teachertoolkit.me/2013/01/04/pppb-version2/ Keywords:
Lesson 2: TouchDevelop Festive Pixel Challenge
Suggested time: 50 mins Main: Keeping the theme of pixels, students were shown an 8-bit image created using touchdevelop. Click here to see example. Students were then directed to the TouchDevelop Challenge Hour of Code tutorials (touchdevelop.weebly.com/hoc) and asked to create a festive 8-bit image of their very own. Once completed, students where asked to submit their apps to the TouchDevelop Challenge website: http://touchdevelop.weebly.com/student-blog.html Below is a sample of some of the artwork created by the students during the lesson: Comments are closed.
|
AuthorSimon Johnson Microsoft Innovative Educator Expert / MIE Trainer
Minecraft Cert. Educator / Global Mentor
CAS Master Teacher
Raspberry Pi Cert. Educator
Tickle Ambassador
Archives
June 2017
CategoriesAll Algorithms Cpu Fundamentals Hardware Input & Output Memory OCR A451 Software Storage |
||||||||||||||||||||||||||||||||||||||||||
Search by typing & pressing enter















 RSS Feed
RSS Feed
